Long ago, before I learned the power of creating agile user stories, I would spend weeks on end writing highly detailed software requirements specifications. I created documents with hundreds of pages containing every detail of the software product we were about to build.
I had everything in there. Screen mockups with callouts for every single field. Any possible scenario a user might encounter. Detailed descriptions of desired behavior. “The system shall do this…” and “The system shall do that…”
They were works of art.
The only problem? No one ever read them.
Human Nature
It shouldn’t have surprised me that no one slogged through page after page of dense text. It’s human nature for software engineers to want to do the least amount of reading as possible and get to coding as quickly as possible.
They wanted to rapidly understand what I wanted. Then they wanted to go off and build it.
I wanted the same thing, but the lengthy documents weren’t delivering.
User stories came to the rescue.
Why are User Stories Important?
Much of the frustration I’ve seen on software teams over the years can be boiled down to one problem: communication. Whether it’s a misunderstanding about what needs to be built or how a feature should work, time is lost and tempers can run high due to poor communication.
This problem is especially important to address with agile projects, with their focus on rapid delivery and adapting to change. Although with agile there aren’t verbose written specifications, there still needs to be a way to ensure proper communication takes place.
User stories provide the basis of communication in Scrum and are the foundation of shared understanding. They facilitate the direct connection between the business and the development team, to ensure that what gets built delivers the highest business value in the shortest time.
What is a User Story?
User stories are the polar opposite of lengthy requirements specifications. Instead of paragraph after paragraph of details, a user story boils down a desired feature into one short, structured sentence. Additional details are provided in the form of a checklist called acceptance criteria, also called conditions of acceptance.
This approach quickly lets the team understand what it is that we want from an end-user perspective.
Here’s an example from a fictional e-commerce web application:
As a shopper I want to view a list of products so I can select some to purchase
This isn’t very detailed, but as a member of the development team it’s already told me three very important pieces of information:
- Who cares about this feature? (a shopper)
- What is it that they want? (to view a list of products)
- Why do they want it? (so they can make a purchase)
For most traditional long-form software requirements specifications, it would have taken pages of reading in order to get this level of understanding. And, as mentioned above, since no one reads long software specifications, that means they’d never actually understand the feature. They’d “wing it,” and charge off and create something that didn’t quite work the way I expected.
User Story Template
There are a few different formats for user stories. We use the following, adopted from the format proposed by Mike Cohn:
As a/an user type I want feature so I benefit
This structure ensures you have all of the most-important information in the title of the story, making it easier for readers to quickly understand the goal and what the end result will be when it’s implemented.
Acceptance Criteria
Although the title of the story is extremely helpful and quickly conveys a lot of information, it’s not quite enough for team members to produce the feature that’s going to do what you want. You need to add more details.
Acceptance criteria are a list of conditions required to call the implemented story “done.”
I like to think of this as a checklist that anyone on the team can use to verify the story is behaving as it was envisioned.
Here are some examples for the As a shopper I want to view a list of products so I can select some to purchase story:
- See a thumbnail image for each product
- Click to view details for each product
- Add to cart from the detail page
- Search for a product by name or category
- View products by category
This level of detail provides a way for the software engineers and testers on the team to understand the desired behavior before starting their work. The engineers will use the information to write code and testers will use it to write test plans.
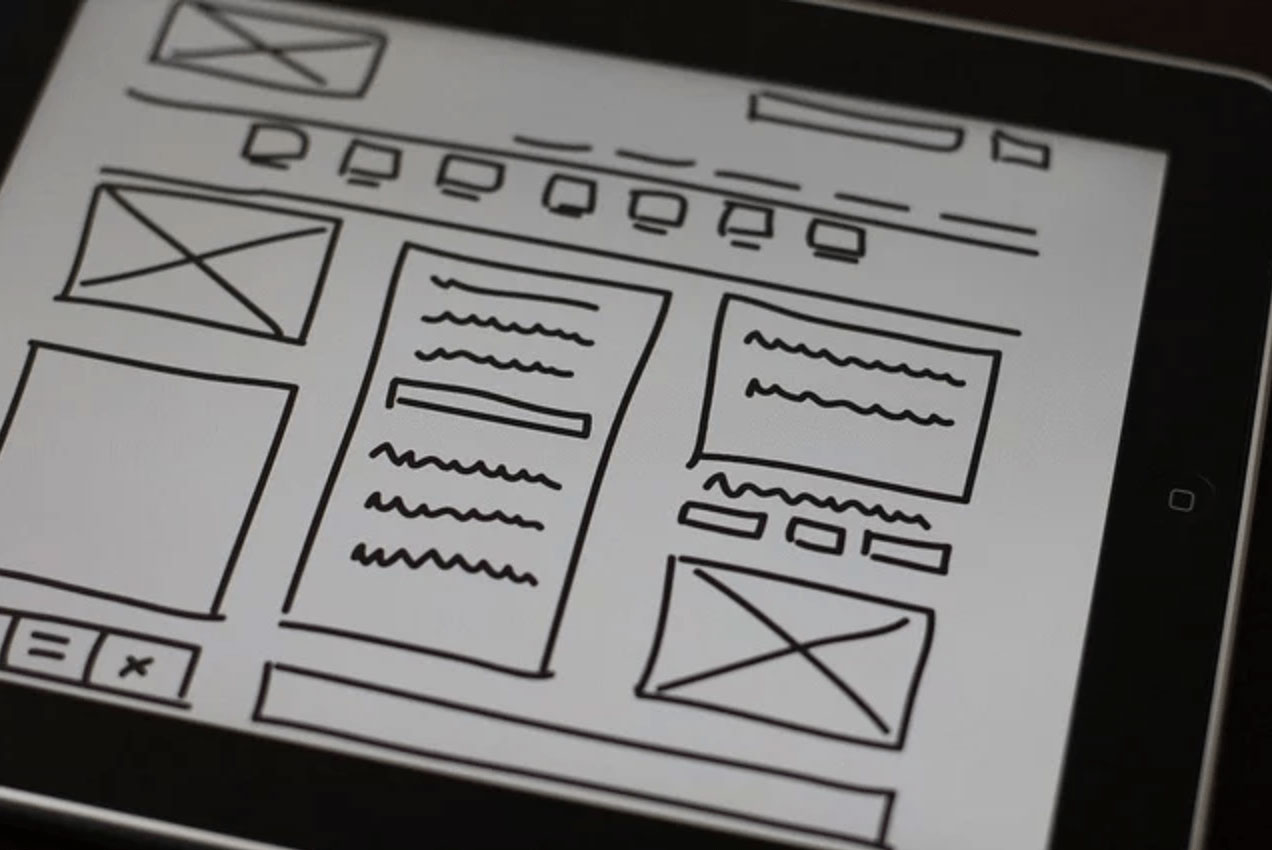
User Interface Wireframes
When the team will be building new screens or web pages, it’s important for them to understand the general vision you have for the screens or pages. Wireframes are a popular technique to create a low-fidelity layout that the software engineers then use as a guide.
How the wireframes are created varies based on the type of project and whether user experience (UX) individuals are involved.
If UX team members are designing the structure, look and feel of the application, they will be responsible for providing a wireframe for each new screen. Typically they’ll produce them at least a week or two ahead of when the team needs them for implementation, at which point they can be organized with the associated story. This is typically via a file attachment in whatever software tool you’re using to manage your stories. We use Jira Software.
If there are no UX people involved, the team will need to create the wireframes themselves. Oftentimes the team lead/product owner will create them or in some cases the team collaborates to design the layout together on a white board. After the design session, someone snaps a picture on their phone and attaches it to the story.
Sounds low-tech for a software team, doesn’t it? Sometimes the simplest and fastest way is the best. Do as much work as you need to–and no more–to get everyone on the same page.
How to Write User Stories
After a little practice, writing user stories comes naturally. If you haven’t written user stories before, this section will walk you through the process.
Use the tips below to get you started.
Step 1: Identify User Personas
It’s difficult to put yourself in the shoes of the people using your product if you don’t know who they are. As a team, you’ll first need to brainstorm a list of users and write a short description of each. User personas, or user types, describe the various roles that may use your product.
Note that sometimes a particular individual may have multiple personas as they use the product, depending on what they’re trying to accomplish at the time. For example someone in your company may be a “System Administrator” when they’re configuring your product for a customer and a “Finance Employee” when they’re analyzing sales results.
Keep in mind also that many software products these days must support interaction with other software systems. For example, we might need to provide the ability to access our product via an application programming interface (API). In this situation, simply define a user role that describes that other system.
The important thing to keep in mind is that identifying a persona helps you think about who is trying to get value out of the product, which then helps you brainstorm what they’re looking for, which is the next step.
Step 2: Determine What Each Persona Cares About
Now that you have your list of personas, use it to brainstorm what they care about. That is, what are they trying to get out of the product?
At this stage, don’t worry about the full story structure quite yet. Instead just brainstorm a list of features.
For example I might come up with the following features for the “shopper” persona:
- Shop
- View cart
- Checkout
- View past orders
Step 3: Write the User Stories
You now have the first two parts of each story: the persona and the feature they want. Next you need to come up with the “so what” part of each. Think about why the persona wants that feature, or what they get out of it.
As you come up with the “so what,” combine the three parts to create the story.
Here’s the resulting list for the Shopper persona:
- As a Shopper I want to view a list of products so I can select some to purchase
- As a Shopper I want to review my cart so I can make adjustments prior to checkout
- As a Shopper I want to check out so I can get my products shipped to me
- As a Shopper I want to review my orders so I can see what I’ve purchased in the past
And in the case of a story that needs to cover the interaction with another software system, the story may look like: As an External System, I want to retrieve order information, so I can perform analytics on the data.
Step 4: Write Acceptance Criteria
Now it’s time to think a little more deeply about each story and identify the details of what’s required to call the story “done.” You’ll use your imagination here to envision what the implemented story will look like.
Remember the goal is to capture details quickly and succinctly. Don’t get hung up thinking through every possible nitty-gritty detail of implementing the feature. That will come later with the help of your team.
Here’s an example of criteria for the first story from the previous step:
- See a thumbnail image for each product
- Click to view details for product
- Add to cart from detail page
- Search for a product
- View products by category
Criteria you may include for an API “user” will be a little more technical and could include:
- Access the API from within our cloud environment
- Authenticate my requests to the API for security purposes
It is important to remember that when the product owner is writing the acceptance criteria they aren’t telling the team how to build the product. For example, the product owner should state if they want a secure API. It is up to the software developers to determine which technology to use to build it, and how to write the code.
Repeat this process for each persona and you’ll have your list of stories!
User Story Examples
Here are some examples of complete stories including both titles and acceptance criteria. (Click for a larger image).
Summary
User stories let you not only rapidly capture the requirements of your product, but create specifications in a format that’s easy to digest for your team.
A side benefit of this approach is the ability to collaborate with your team to create the stories. Since the format is very simple, it’s easy for every team member to understand and immediately contribute.
If you want to see how stories fit into the process of estimating your project, see Why We Love Agile Estimating (And You Should, Too!).
Try this technique on your next project. I think you’ll see the benefits pretty quickly!